Hey Finxters!! It is time for another cheat sheet!! Cheat sheets are super helpful if you are looking to become a Python freelancer. Some of the basics need to be condensed and learned quickly to get you on your way. You will also need to know the IDE you are working with and their shortcuts. Knowing how to work in VS Code is half the battle, knowing the shortcuts will make your developing life much easier! Let us tarry no longer and dive into Visual Studio Code IDE!
- Visual Studio Code Git Cheat Sheet
- Vs Code Shortcuts Cheat Sheet
- Visual Studio Code Cheat Sheet
- Visual Studio Code Cheat Sheet Shortcuts
- Visual Studio Code Cheat Sheet Osx
- Visual Studio Code Cheat Sheet
- Visual Studio Code lets you perform most tasks directly from the keyboard. This page lists out the default bindings (keyboard shortcuts) and describes how you can update them. Note: If you visit this page on a Mac, you will see the key bindings for the Mac. If you visit using Windows or Linux, you will see the keys for that platform.
- A visual cheat-sheet for the 124 keyboard shortcuts found in Microsoft's Visual Studio Code. Original Reference Report Issue.
- Visual Studio Code is the most popular general-purpose IDE out there. Mastering it can improve your productivity phenomenally. This cheat sheet holds some of the most useful and productive shortcuts. I have not mentioned about universal shortcuts (like Ctrl+S to save) and seldom-used commands.
Visual Studio Code Git Cheat Sheet
Cheat Sheet 1: Visual Studio
Visual Studio Code keyboard Shortcuts helps developers maximize their productivity by allowing them to work faster and more efficiently. Here I am listing down all the keyboard shortcuts and cheats of Visual Studio Code editor for Windows, Mac and Linux Operating systems.
Straight from the source of Visual Studio, this cheat sheet is specifically designed with all of the shortcuts for Windows users. Rejoice if you use Windows like I do. You can print this cheat sheet and pin it to the wall or place it in your developers binder.
Pros: Perfect cheat sheet to have, all shortcuts are available

Cons: Designed specifically for Windows.

Cheat Sheet 2: ShortcutFoo
Bookmark this cheat sheet from Shortcut Foo. It has all of your shortcuts listed and this is a great way to test yourself on learning the keyboard commands through finger muscle repetition.
Pros: Rated ‘E’ for everyone.
Cons: Does not print.
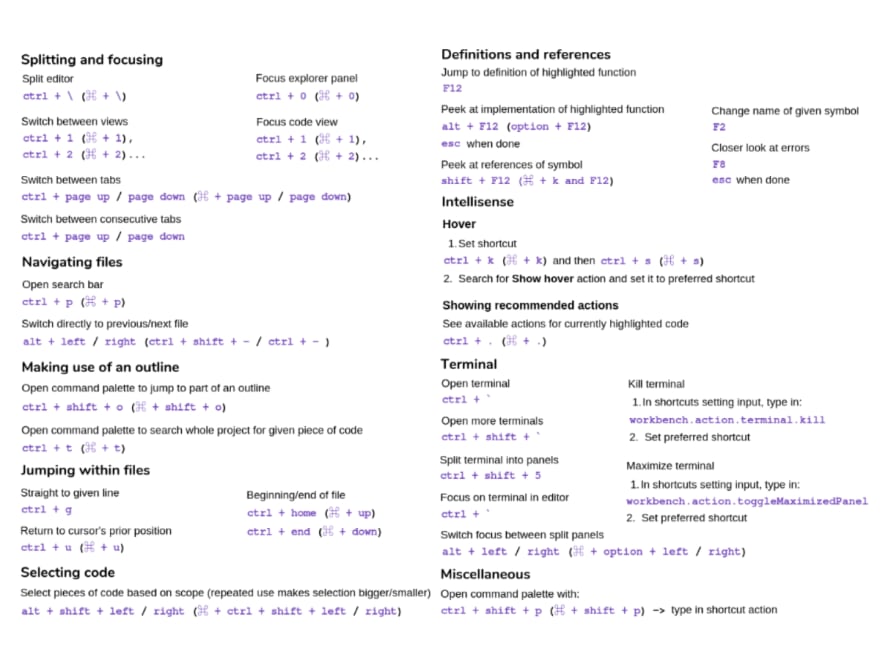
Cheat Sheet 3: Devhint.io
This cheat sheet is written by Rico, a fellow developer like us! He has a modest collection of cheat sheets he has written. This cheat sheet should be bookmarked and is written for VS code ver. 1.19
Pros: Rated ‘E’ for everyone.
Cons: Doesn’t print, is for an older version of VS Code.
Cheat Sheet 4: Visual Studio
This cheat sheet is also from Visual Studio like the first however this cheat sheet is designed for Linux users! Keep it on hand when you are working in VS Code. Print it and pin it to the wall behind the monitor
Pros: Perfect for Linux users with all keyboard shortcuts shown
Cons: Designed for specifically for Linux
Cheat Sheet 5: Visual Studio
Final one from Visual Studio! This cheat sheet is for Mac users. I really wanted to make sure all OS systems are covered so how could I forget the Mac users? Print this sheet and pin it to the wall or in you developers binder to keep it handy
Pros: Perfect for Mac users with all keyboard shortcuts shown.
Cons: Designed for Mac specifically.
Cheat Sheet 6: Log Rocket
Vs Code Shortcuts Cheat Sheet
Here is another cheat sheet that you can print from Log Rocket, a front-end monitoring company. This cheat sheet is for Windows, and contains the short cuts you will need to work the keyboard shortcuts.
Pros: Rated ‘E’ for everyone
Cons: None that I can see.
Cheat Sheet 7: GitTower
Git Tower has a two sheet pdf cheat sheet for the Mac Edition OS. It takes the time to explain the terminal, editor splits and keyboard shortcut preferences. This cheat sheet is really useful for Mac OS Users.
Pros: Gives explanations and infographics.
Cons: Written for Mac Operating Systems
Cheat Sheet 8: MakeUseOf
This cheat sheet is made for Windows OS and even has a free download available that is sent straight to your inbox. Print it and keep it close at hand when you go to work in Python using VS Code.
Pros: Free download straight to you inbox on useful information.
Cons: None that I can see.
Cheat Sheet 9: Kapeli
This cheat sheet is written for Mac OS for Apple users. The cheat sheet does not print but it does have everything you need from VS Code and it keyboard shortcuts on a Mac computer.


Visual Studio Code Cheat Sheet
Pros: Great for Mac users.
Cons: Does not print.
Cheat Sheet 10: Arunkumar
This cheat is one that you will want to bookmark!! By far, the most comprehensive cheat sheet with shortcuts for all 3 main OS systems( Windows, Linux, Mac) it includes a quick guide to changing the keyboard shortcuts with visuals.
Pros: Rated ‘E’ for everyone. The best one by far
Cons: Does not print. Other than that, none that I can see.
I hope that these cheat sheets will be useful to you on your Python Freelance Journey. These cheat sheets cover the 3 main OS systems, most of which you can print and keep on hand as you work projects in VS Code. If you are unsure on where to start, I would humbly suggest VS Code website itself. All of the documentation is there for you to get an in depth look into VS Code as an IDE. Click the link below for a deeper look into Visual Studio Code.
Tutorial: https://code.visualstudio.com/docs/introvideos/basics
Related Articles:
Related Posts
Visual Studio Code supports a command line interface, referred to asthe command palette. It is accessible via Ctrl+Shift+P orView > Command Palette....
Code suports workspaces with multiple directories.
- Add directories with
File > Add Folder to Workspace.... - Save the workspace with
Save Workspace As....
Install the Settings Sync extension. Follow theinstructions in the configuration guide, which uses GitHub Gist.
To manually download or upload settings, use the command palette.
Sync : Update / Upload SettingsSync : Download Settings
GitLens is an extension that supercharges Git, and it’s myfavorite feature in Code. It enables you to visually compare across branches,tags, and specific commits with an intuitive interface. It also allows you tovisually inspect files with specific commits marked in the margins.
Install the Rewrap extension.Hard wrapping isn’t natively supported yet.I wrap my code at a width of 80 characters.
- Alt+Q: Hard wrap at the defined width.
Visual Studio Code Cheat Sheet Shortcuts

Install the Markdown All in One extension.
- Ctrl+Shift+V: Switch between views.
- Ctrl+K V: Preview side by side.
Visual Studio Code Cheat Sheet Osx
R support currently isn’t great, and needs to be updated. At the point, I’drecommend using either RStudio or ESS.
Visual Studio Code Cheat Sheet
GitHub also maintains a similar code editor named Atom that is based onElectron. Microsoft has since acquired GitHub, and much of thefunctionality offered in Visual Studio Code is superior to Atom, in myopinion. I’d recommend switching over to Code from Atom, if possible.
